Ah, the website audit. A necessary, often revealing, but let's be honest, frequently painful process. Whether you're a meticulous UX Designer pixel-peeping, a sharp-eyed Developer hunting bugs, a Marketer reviewing messaging, an SEO Specialist checking on-page elements, a Content Strategist verifying accuracy, or a QA Tester running through checklists – the traditional audit workflow can feel like wading through digital molasses.
How much time is really spent screenshotting, annotating (often clumsily), compiling feedback from endless spreadsheets or email chains, and then playing detective to figure out exactly what element someone was referring to on a page that might have already changed? Too much. Way too much.

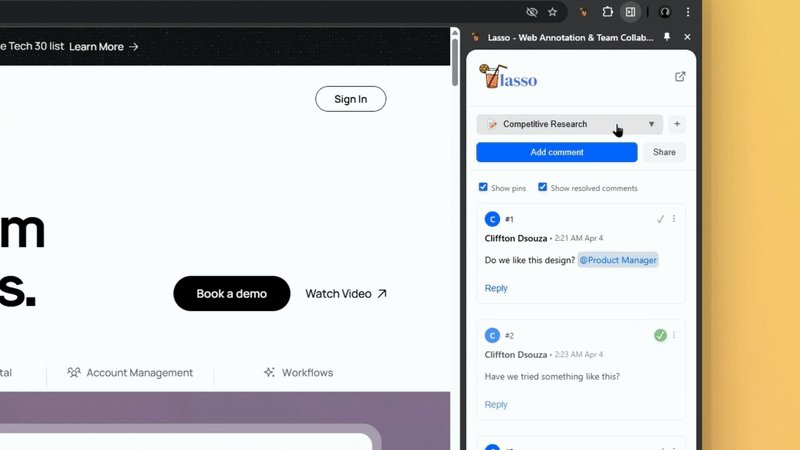
Drop a pin anywhere, on any page, in real-time.
The Audit Time-Suck:
Why Traditional Website Reviews are So Inefficient
Think about the common bottlenecks slowing down your website review process:
Screenshot Overload: Capturing screen after screen, trying to highlight specific areas. It's tedious and prone to causing repetitive strain and injury (okay, maybe slight exaggeration, but it feels that way).
Feedback Fragmentation: Comments live in spreadsheets, Google Docs, Slack threads, emails... consolidating everything into actionable insights is a major time sink and risks missing crucial points. This makes cross-functional collaboration during audits a nightmare.
The "Where Exactly?" Problem: Vague feedback like "fix the button" or "this text is weird" leads to endless back-and-forth clarification. Pointing to the precise location is surprisingly difficult with traditional methods.
Outdated Context: You finally compile the feedback, but the developer already pushed an update, or the content changed. Your carefully crafted annotations referencing the old version are now confusing or useless. This lack of real-time feedback is a killer.
Manual Task Creation: Spotting an issue is just the first step. Manually creating tasks in tools like Asana or Slack, copying descriptions, adding URLs, and attaching screenshots takes significant extra time for every single issue found.
Lack of Centralized Tracking: How do you easily see all reported issues for a specific page or section? How do you track progress without digging through multiple platforms?
This inefficiency doesn't just waste hours; it delays improvements, frustrates teams, and can ultimately impact website performance and user experience.
How Lasso Slashes Audit Times

What if you could ditch the screenshot madness and scattered feedback? What if you could pinpoint issues, discuss them, and track them – all directly on the live website itself?
Meet Lasso, the web annotation Chrome extension designed to radically streamline website audits for everyone involved. Lasso transforms any webpage into a collaborative canvas, allowing teams to leave contextual feedback and annotations precisely where they're needed.
It’s like having a universal layer of digital sticky notes and discussion threads overlaid on your website, accessible to your entire audit team, complete with a central library and integrations to speed up your workflow. The result? Teams using Lasso are significantly reducing website audit time, often by as much as 50%.
Game changer for our team!! Screenshots, annotations, sharing feedback—it used to be such a pain, but Lasso totally streamlined everything! Way less buggy, and I could actually purchase the Pro version right away!
How Lasso Specifically Accelerates Your Website Audit Workflow
Let's break down how Lasso tackles those audit bottlenecks head-on:

Annotations stay anchored to their elements, ensuring your team never loses track of what’s important.
1. Pinpoint Issues Instantly: Goodbye Screenshots, Hello Clarity
Audit Problem: Vague feedback and time wasted on screenshots.
Lasso Solution: Instead of describing or screenshotting, just click and comment.
Drop Pins Anywhere: Click directly on the faulty button, the confusing sentence, the broken image, the misaligned element, or the exact data point on a dashboard. This is crucial for visual QA and usability testing feedback.
Automatic Contextual Screenshots: Lasso automatically captures a snapshot of the specific element you pinned at the time of commenting. Visual proof is instantly attached, eliminating ambiguity even if the live page changes. Perfect for bug reporting.
Anchored Comments: Lasso’s smart anchoring keeps comments attached to their original element, even if the page layout shifts slightly. This maintains context throughout the audit and remediation cycle, vital for iterative website reviews.
Benefit: Drastically reduces time spent capturing and explaining issues. Everyone sees exactly what needs attention.

Organize feedback into collections with customizable access controls for different audiences.
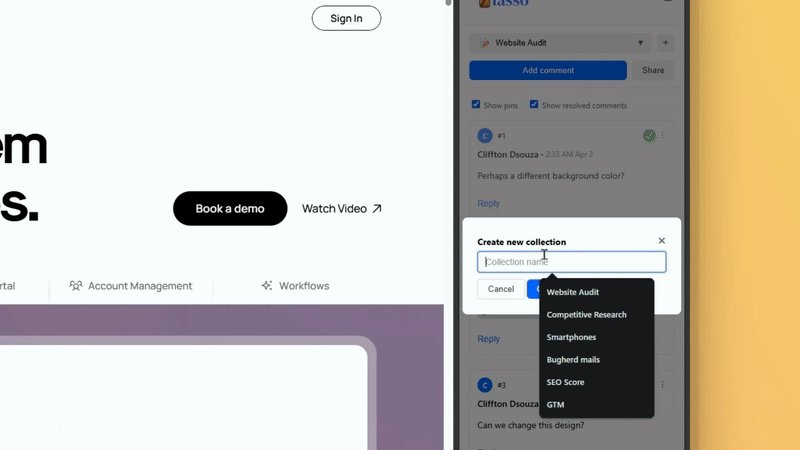
2. Organize Findings with Collections: Structure Your Audit Feedback
Audit Problem: Scattered feedback and difficulty categorizing issues.
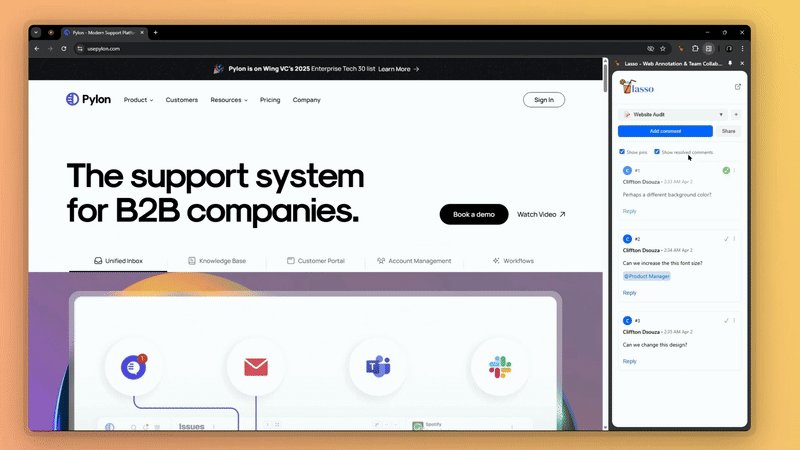
Lasso Solution: Use Collections to group annotations logically.
Categorize by Audit Type: Create collections for "Usability Issues," "Content Errors," "SEO Checks," "Bug Reports," "Design Feedback," etc., all on the same pages.
Prioritize by Severity: Use collections like "Critical Fixes," "Medium Priority," "Nice-to-Haves."
Assign to Teams/Roles: Create collections visible only to specific teams ("Dev Team Bugs," "Content Team Edits").
Track Rounds: Manage different audit phases with collections like "Round 1 Feedback," "Round 2 Verification."
Benefit: Keeps audit findings organized, easy to filter, and relevant to specific stakeholders or tasks. Simplifies audit reporting.

Access all your annotated webpages in one centralized library, acting as a single source of truth.
3. Central Library: Your Audit Command Center
Audit Problem: Difficulty tracking issues and finding past feedback.
Lasso Solution: The library provides a bird's-eye view of all annotated pages.
See All Audited Pages: Quickly view every page where feedback has been left.
Track Activity: Monitor new comments and resolutions across the entire audit.
Searchable History: Easily find past issues or comments related to specific pages or keywords. Essential for regression testing and tracking recurring problems.
Benefit: Provides a single source of truth for audit progress and findings, eliminating the need to hunt through multiple documents or tools. Improves audit traceability.

Add collaborators and Tag colleagues to turn comments into actionable tasks.
4. Streamline Tasks with Mentions & Integrations (Slack, Asana)
Audit Problem: Manual task creation and communication delays.
Lasso Solution: Connect feedback directly to action and communication channels.
@Mentions: Tag the relevant person or team directly on the annotation (@DevTeam, @ProductManager). They get notified instantly (via Lasso or Slack).
Slack Integration: Discuss findings in relevant Slack channels directly from the Lasso comment.
Asana Integration: Turn a Lasso annotation pinpointing a bug or required change directly into an Asana task, pre-populated with the comment, URL, and contextual screenshot.

Benefit: Dramatically speeds up the process of assigning issues, kicking off discussions, and moving from identification to resolution. Reduces friction in the website QA process.
Lasso in Action:
How Different Roles Benefit During an Audit
Because Lasso works directly on the webpage, it benefits everyone involved in the audit simultaneously:

A page can have multiple collections, so you can keep one set of private comments to yourself, share a different set of comments with your manager, and share a third set with the broader team.
Designers & UX Researchers: Can pinpoint UI inconsistencies, usability hurdles, accessibility issues (e.g., low contrast text), and flow problems directly on the interface. Collections help organize feedback by heuristic or user journey stage.
Developers & QA Testers: Can report bugs with precise location and visual proof (the auto-screenshot!). They can track bug status via collections or integrated tasks, and easily verify fixes on the live page later. Essential for front-end testing and cross-browser testing feedback.
Marketers & Content Strategists: Can flag outdated messaging, typos, broken links, inconsistent branding, or opportunities for copy improvement right on the page. Perfect for content audits and brand consistency checks.
SEO Specialists: Can annotate specific elements needing optimization – missing alt text, poorly structured headings, opportunities for internal linking, schema issues identified via browser tools – directly on the rendered page.
Project Managers & Stakeholders: Can quickly review feedback aggregated in the Central Library or specific Collections, track progress, and understand the scope of required changes without needing deep technical dives.
Seriously, Cut Website Audit Time By Half?
Yes, Here's Why.
The 50% time saving isn't magic; it's the result of eliminating massive inefficiencies:

Highlight and Resolve comments with ease.
Improved Collaboration: Real-time visibility keeps everyone aligned, reducing duplicate reports and speeding up decisions.
Minimized Clarification Cycles: Contextual comments prevent most "What do you mean?" back-and-forth.
Reduced Documentation Time: Drastically less time spent on screenshots and descriptions.
Faster Consolidation: Feedback is already centralized and organized by page and collection.
Streamlined Task Creation: Integrations turn findings into action items in seconds, not minutes.
Worried About Adding "Another Tool"?
Lasso Makes it Easy.
Lasso is designed for seamless adoption:

Incredibly Intuitive: If you can leave a comment online, you can use Lasso. The learning curve is minimal.
Works Where You Work: It's a Chrome extension, operating directly on the websites you're auditing.
Integrates Smoothly: Connects with Slack and Asana, fitting into existing workflows.
Try It Risk-Free: Start with the Free Forever Solo plan or grab a 14-day free trial of the Studio plan for team features.
Stop the Audit Agony:
Start Auditing Faster with Lasso Today!
Your website audits don't have to be marathon sessions fueled by caffeine and frustration. Lasso provides a faster, clearer, and more collaborative way to review websites, identify issues, and drive improvements.
Give your team the gift of time (and sanity). Transform your tedious audit process into an efficient, streamlined workflow.
Making website changes is way easier now that my team and I can all collaborate right on the live webpage! We are never going back to fussing with screenshots, docs and slides or key info getting lost in chats.
Ready to experience lightning-fast website audits?
Run your next website audit with Lasso and see the difference!
Reclaim those lost hours and make your next website audit the most efficient one yet.